
Call-to-Action Best Practices That Will Generate More Leads
What’s the most important element on your page?
Headlines? Nope.
Content? Good guess, but still wrong.
Colors? Definitely important, but not quite.
The most important element on your page is also one of the simplest:
It’s that button through which a visitor becomes a potential lead.
I’m talking about the call-to-action, or CTA button. The CTA button represents the digital decision to take a step forward that someone is making on your website or landing page.
Simply put, if they click it, you’re that much closer to a warm lead.
If they don’t, chances are they’ll vanish as quickly as they came and you’ll lose yet another opportunity.
Mortgage marketers typically forget all about optimizing their CTA buttons. In most cases, they don’t even think about it. “Slap an ‘Apply Now’ on there and go get ‘em,” seems to be the mindset.
That’s baloney.
Your CTA button needs to be optimized if it’s going to help deliver real marketing results. Here are some of the ways you can do exactly that:
Step One: Without Visibility, No One’s Going to Click
Invisibility might be great for superheroes. But for CTA buttons, the name of the game is visibility.
I know what you’re thinking. “What? How is my button not going to be visible? They have eyes, don’t they?”
Keep in mind how most people browse the web. They surf. They scan. They scroll up and down, back and forth.
Your CTA’s visibility needs to be something like a flashing neon light in Las Vegas—only less tacky.
In other words, your CTA needs to be so visible it needs to call attention to itself. Here are some visual elements that make increased visibility possible:
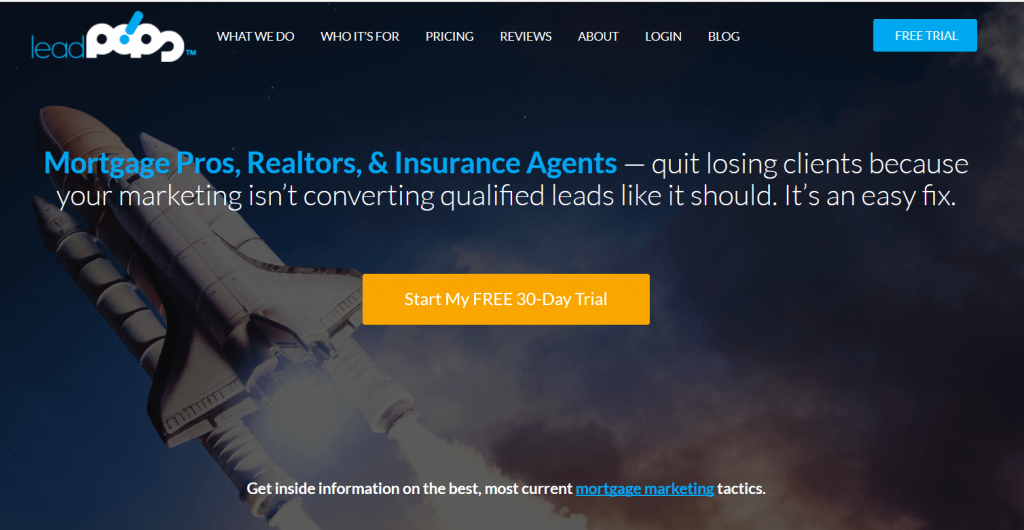
- Contrast. Check out the picture of the leadPops front page below. See how everything in the color scheme tends towards blue—except the CTA button? That’s contrast. The bright CTA stands out from everything. The key here is that it doesn’t violate the color scheme. Instead, it enhances it while contrasting with the darkness around it. And speaking of that…
- Brightness. Is your CTA button bright and surrounded by dark? White-on-white is not going to be visible, nor is dark-on-dark. You have to contrast both color and brightness to get the CTA to truly be visible.
- Boldness. Think about the classic “STOP” sign for a minute. It’s a textbook example of a call-to-action that demands attention. That’s due to a few things: contrast with the surrounding elements and the bold color choice of red—a clear warning.
Above, you see an example of a CTA that calls for attention. It’s not a glittering sign from Las Vegas and it’s not tacky. It’s how professional your CTA button should look while also demanding attention.
Step 2: The Fold
What sells newspapers?
Simple: whatever’s happening “above the fold.”
The most famous of newspaper editions are those which cover history with bold headlines that occur “above” the proverbial fold. The way newspapers are folded, anything on the bottom of the page is totally unseen until you’ve already made the purchase.
It should be the same way with your website and landing pages.
True, nothing “folds” on your website—not unless you print it off.
But think about the scroll bar for a second. That is the digital version of a fold. If someone has to scroll down to see your CTA at all, it’s now “below” the fold.
All you have to do is make your CTA such a high priority that it appears above that fold.
Why is this important?
Consider this: as you read in my book The Mortgage Marketing Manifesto, some 80% of your visitors will see what’s above the fold.
Only 20% will see what’s below it.
That means your mission is clear: you must make your CTA button visible by also including it in the most versatile real estate on your site.
After all, the adage goes: location, location, location.
You don’t have to ignore other elements to put your CTA button above the fold. It’s important to have your headlines, your opt-in form, and other essential pieces of the puzzle above the fold.
But don’t let it get too “busy”—otherwise your CTA button won’t stand out.
Step 3: Keep It Simple
You’ve heard the phrase “keep it simple, stupid”?
That applies to CTA buttons as well.
It’s just a button, after all—it’s not made for long paragraphs. It looks worse with too many dashes and decorations, rather than better. Though you want to optimize it using the steps in this guide, you don’t want to bury it by focusing on the frills.
That’s true of the message on the CTA button as well. It should be straight to the point and concise.
When someone sees they have to click on an entire paragraph, they make an unconscious association: that link is going to lead to something just as cumbersome.
But if your CTA simply says “Get my free quote,” they know exactly what’s on the other end of the link.
That’s why it’s important to keep it simple. You don’t need a fancy color—only one that will adhere to the principles of bold contrast. You don’t need a paragraph for your CTA—you just need it to push them forward.
Step 4: Add Urgency
“Click Here” is concise. But it’s not a good CTA because it lacks urgency.
Urgency is that essential element that’s missing from CTA buttons that otherwise look good. It’s the spice that makes the CTA work.
How do you add it? Here are a few tips:
- Think “now or never.” Urgency is created by scarcity in time. That’s what makes races so thrilling to watch. The headlines around and leading to your CTA button should suggest that they can have what they need now, within a short period of time. The vibe of “now or never” doesn’t have to be outright stated, but it doesn’t hurt to suggest it.
- Time-sensitive language. How do you give the CTA that “now or never” feeling? With time-sensitive language. Think “last chance” or “X hours left.” Even use the word “now”—as in “start saving now”—to get your point across.
- Think about the other side of the link. Where is this CTA button guiding your visitors? Can they calculate their best mortgage rates? Sign up for a great offer? Find out more about what you have? Your CTA button is literally and figuratively linked to the quality of the offer behind it. If you can’t make your CTA sound urgent, perhaps you need to change the “action” itself.
Step 5: Use the Reader’s Perspective
Who wants to click a button that says “You”?
They aren’t thinking with the word “You.” They’re thinking about themselves—what they can get from your services, what they can get out of clicking this button, what they can get by being there in the first place.
That means that you should use the reader’s perspective when you write the language of the CTA itself.
For example, don’t write “Get Your Free Mortgage Calculator Here.”
Instead, write, “Get My Free Mortgage Calculator Now!” (Notice how I added some urgency with the word “now”?)
What separates a good CTA from a great CTA isn’t any single element. It’s the combined power of all of these best practices.
And if you need help incorporating them into your web presence, try out a free trial of leadPops to turn your website into the conversion machine that your company deserves.



Comments open